Showing a maintenance banner on your Umbraco site
Something we do for most of our sites is setting what we call a deploy flag during our deployments and then have our frontend render a maintenance banner at the top of the website.
We have a quite robust deploy-process (already covered in a previous post) with load-balancing, zero-downtime and nodes being taken in and out of the loadbalancer, but you never know what could actually happen when you are deploying a big release to production and you have a lot of visitors on your website.
By showing a maintenance banner we can inform the visitor that at the moment we are performing planned maintenance and that they might experience disturbances. So in this article I thought I would cover how to implement this behaviour. I wont share too much code, there’s really no magic behind this, but instead we’ll focus on the concept behind it.
Setting up Umbraco
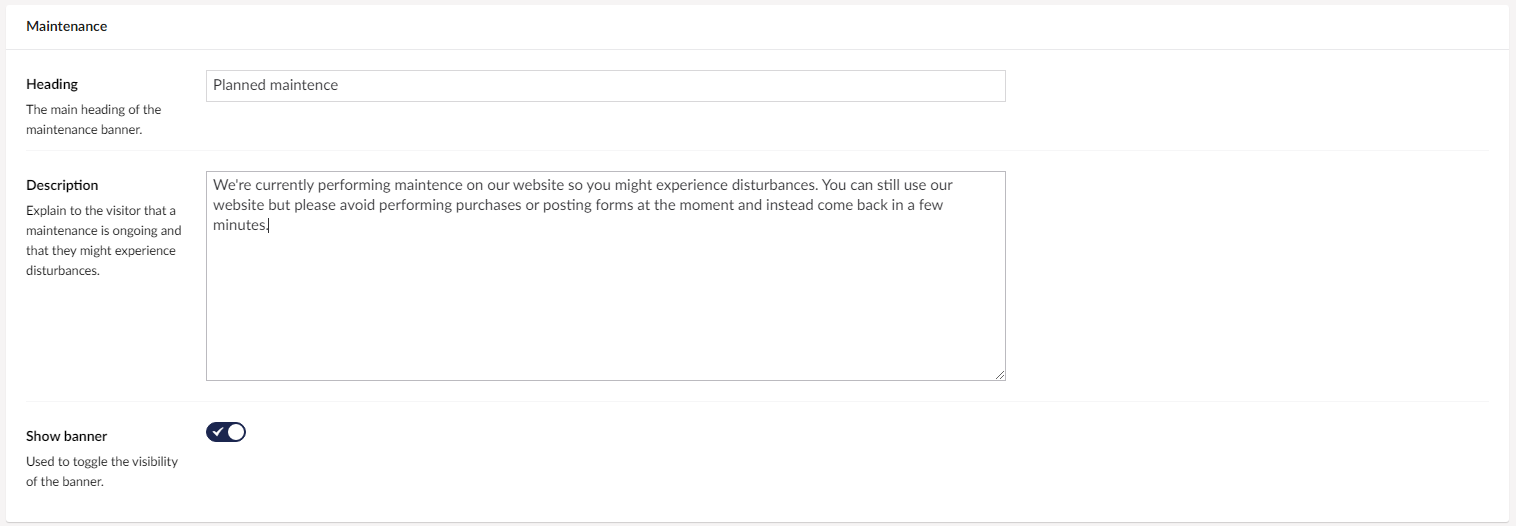
In Umbraco, preferably on your Settings or Root node create a maintenance section that holds the text properties for the banner and an On/Off switch.

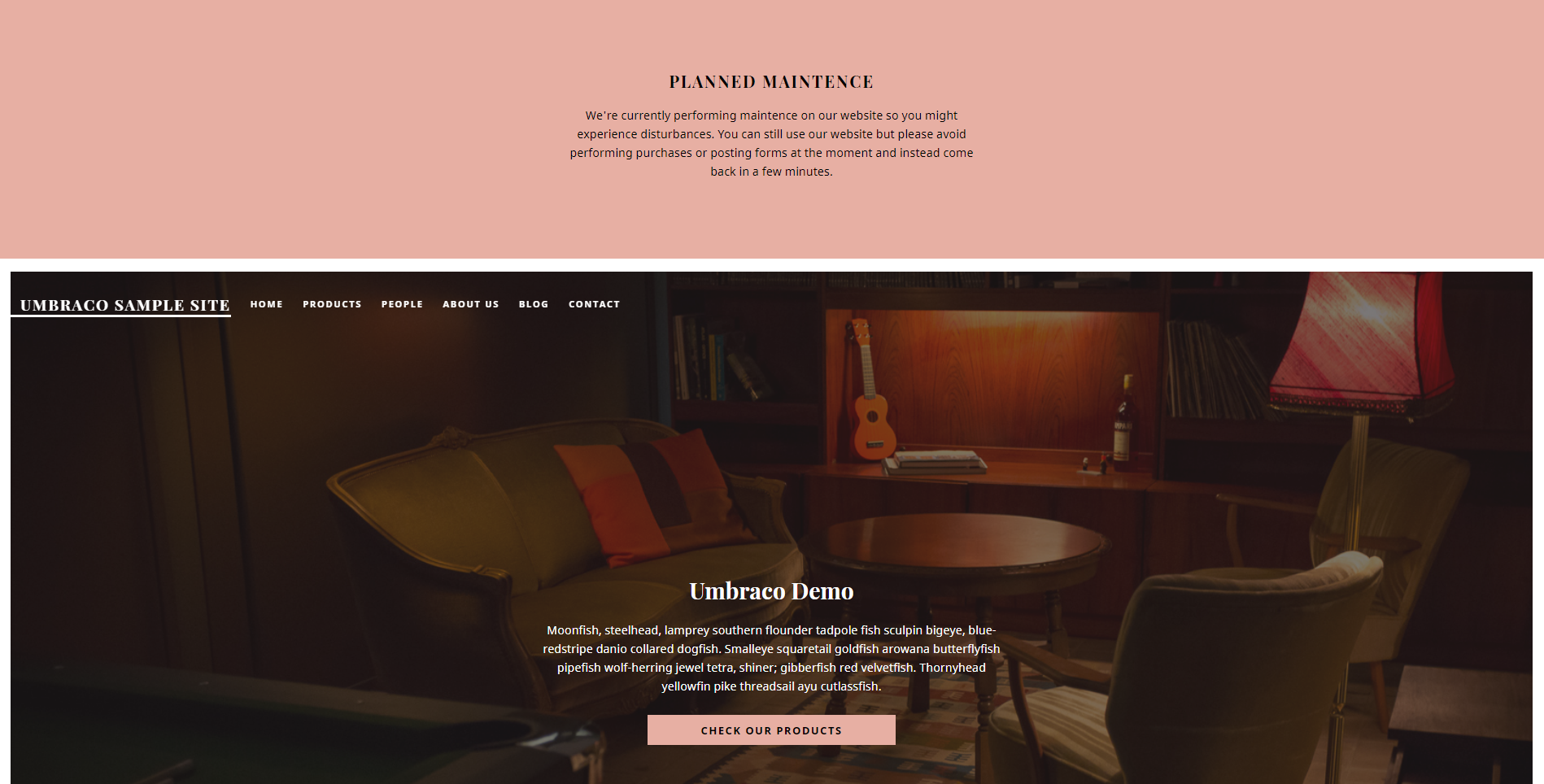
Then in your frontend, check this setting and render the maintenance banner at the top of your page. If we take Umbraco demo site this could look something like this. (Again, there’s no magic behind this and I wont share any frontend code cause I think you get the point.)

Manual toggling
So far this is pretty straight-forward. Using this setup we can login to Umbraco and turn on this banner before we perform a deploy and then turn it off once we’ve verified that everything works the way we expect it to.
Not only that, but the editor may use this toggler for whenever they are performing updates (not related to deployments) that they expect could cause issues for the visitor.
For instance, let’s say your editor are restructuring a lot of content on the site, creating new sections/blocks and moving pages between different nodes. Umbraco is pretty good at solving these things out of the box with automatic 301 redirects etc, but it could still be a nice idea that your editor turns on this maintenance banner while doing his or her updates.
Another useful thing with this banner is that since it uses free-text, the editor may use this when there's a temporary issue with something out of their control. It could be a third-party payment provider that are currently having issues and there's not much you or the client can do about it, but you could show this banner and give the visitor a friendly heads up.
Automatic toggling
A nice addition to the manual toggling is setting this deploy flag automatically in one of your deploy steps. By creating an api endpoint you can have whatever deployment tool you are using to call this endpoint before the deployment starts, thereby setting the deploy flag to true (here is and example of how to add a HTTP request as a deployment process in Octopus Deploy).
And here’s a super basic example of how that API endpoint could look. (Obviously you would want to add some sort of authentication and probably some error logging to this endpoint but we’ll leave that out for post to keep things light.)
You could of course tweak this endpoint to accept true or false as an parameter, and then in your deploy process reset it to false once the deployment is finalized, but I like leaving it on and then make a habit of always checking the website and login to Umbraco and reset it once you I’ve verified that the new features seem to be working as intended.
The automatic toggler is just a nice-to-have feature and not something you have to add if you dont have the time or budget, but I really recommend at least having the manual toggler especially for websites with a lot of traffic.
Visitors tend to be a bit more forgiving if they get a heads up that maintenance is currently being performed.
Cheers friends! ❤️