Bumping the Client Dependency Framework version
If you are having issues in the UI of Umbraco (perhaps after deploying, upgrading, creating your own custom editor, using a third party package or you are doing something else that involves custom css or javascript in the back-office) an experienced Umbraco developer will most likely tell you to “Bump your CDF version!“.
But if you are a beginner Umbracian, this might sound like greek to you so I thought I would clarify what it means.
Disclaimer:
This is one of those blogpost where I’ve battled with myself if this is “common knowledge” not worth writing about or if it actually might be helpful to someone. A common misconception is that just because you know something then everyone must know it, which is usually not the case.
Scanning trough the forum of our.umbraco.com I quickly find numerous threads that in the end was solved just from “Bumping the CDF version”. Also the number of times this information have helped a fellow colleague at work indicates that this might not be as obvious to a beginner as we experience Umbracians might think. Hence this blogpost!
"A common misconception is that just because you know something then everyone must know it, which is usually not the case."
Client Dependency Framework:
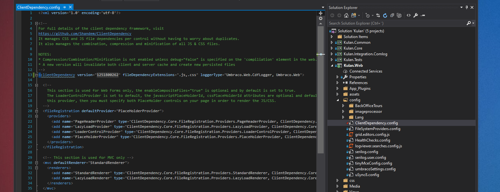
Umbraco uses a third party component called Client Dependency Framework for bundling, minifying and caching every css and javascript file in the back-office (and frontend if you've applied it), even your own custom implementations. This framework is sometimes referred to in the forum as CDF. If you look in the /config/ClientDependency.config file you'll see that it has a version number in the top element (highlighted in image).

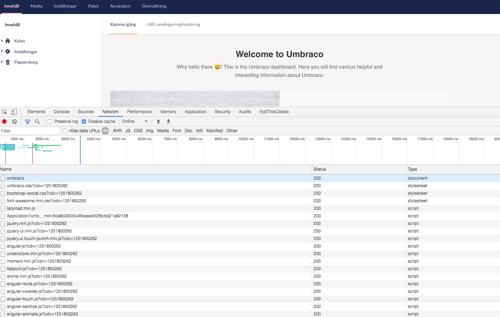
In fact, if you open up Umbraco with the network inspector, you’ll notice that every css and javascript file will have the ?cdv= querystring, which is the same number as you will find in the config file.

Most of the time this works so well that you don’t even notice this framework exists. (If you have set compilation debug=true in your web.config this should work pretty smoothly when you're working locally.)
But sometimes, this version number might for some reason not get updated, which will load the old css and javascript, which might leave you puzzled. And sometimes, the cached css or javascript might even get corrupted, and you’ll be presented with broken or blank Umbraco UI.
That’s when you need to “Bump the CDF version”, which basically just means increase that value in the config file with +1. This will flush the cache and force all the latest css and javascript files to load in to Umbraco.
So remember, when in doubt: “Bump the CDF version!” before you spend a bunch of time investigating issues that might not even be issues.
Cheers friends! ❤️