Truly reusable Blocks (from a Block Library) in Umbraco 9
As your are probably aware of, Umbraco does not have reusable blocks out of the box. Yes, you can copy and paste a block from one page to another, but as soon as you do they are detached from one another and if one of them change the other will not automatically change.
However, there are tricks to how you can enable reusable blocks in Umbraco and in this blogpost I’m going to show you how. And it doesn’t even require any coding, all of this is configurable from the back-office.
1. Create your Block types
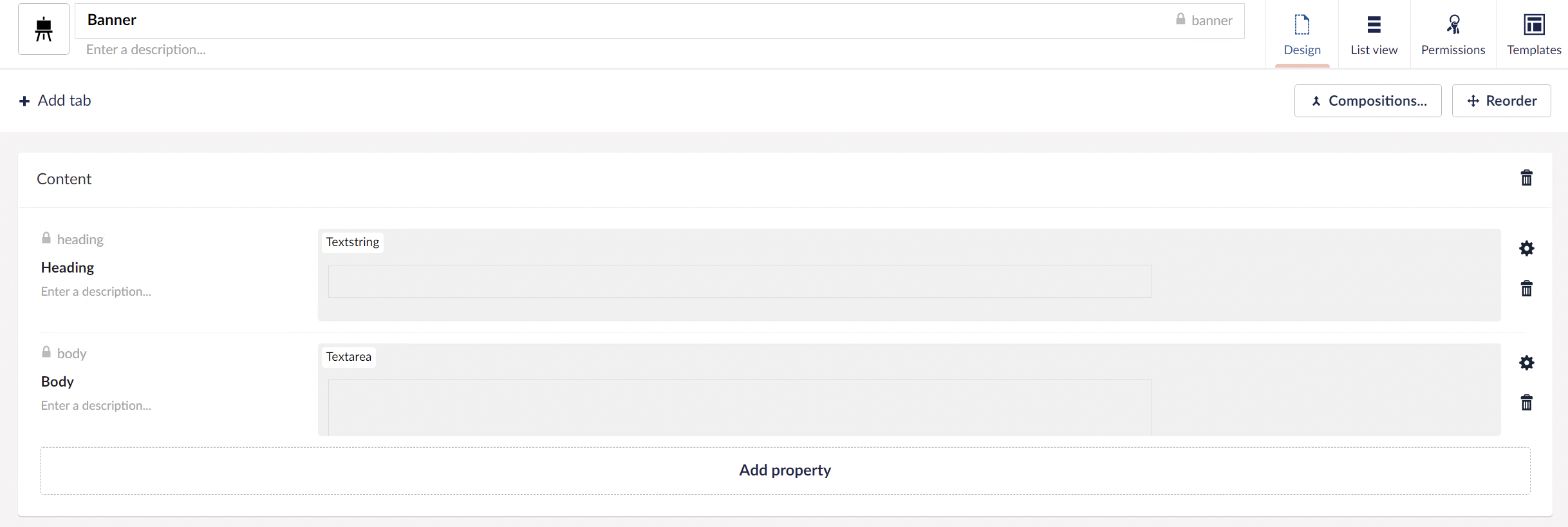
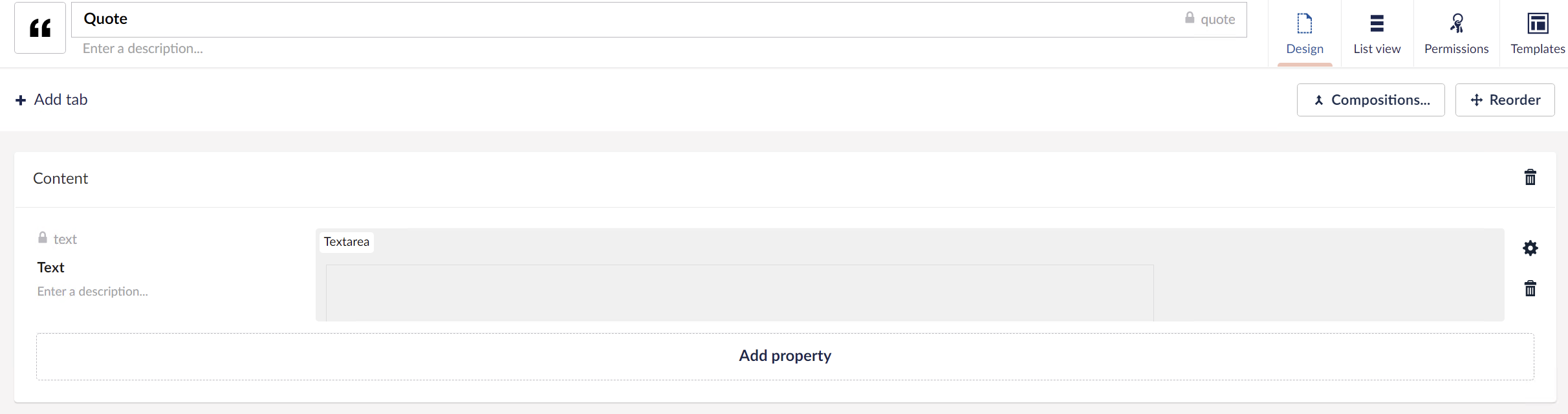
First we need a few blocks to demonstrate how this works. Start with creating one or two example blocks and make sure you do not create them as an Element Types.
Yes, I know this goes against the official documentation and yes, I know these blocks will not be able to be added to a Nested Content property.
I will explain later how we will solve this but let’s ignore it for now. In this example I have created a Banner and a Quote block.


2. Create inherited Element types to your Block types
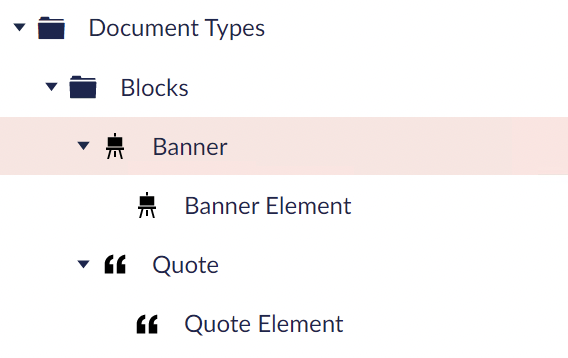
Now we create empty but inheriting element types below our recently created Block types. At this point you probably think I’m mad but it will make more sense in the next section, but for now this is how my document type structure looks:

Why are we doing this? I'm glad you asked..
3. Create a Nested Content property referencing the block elements
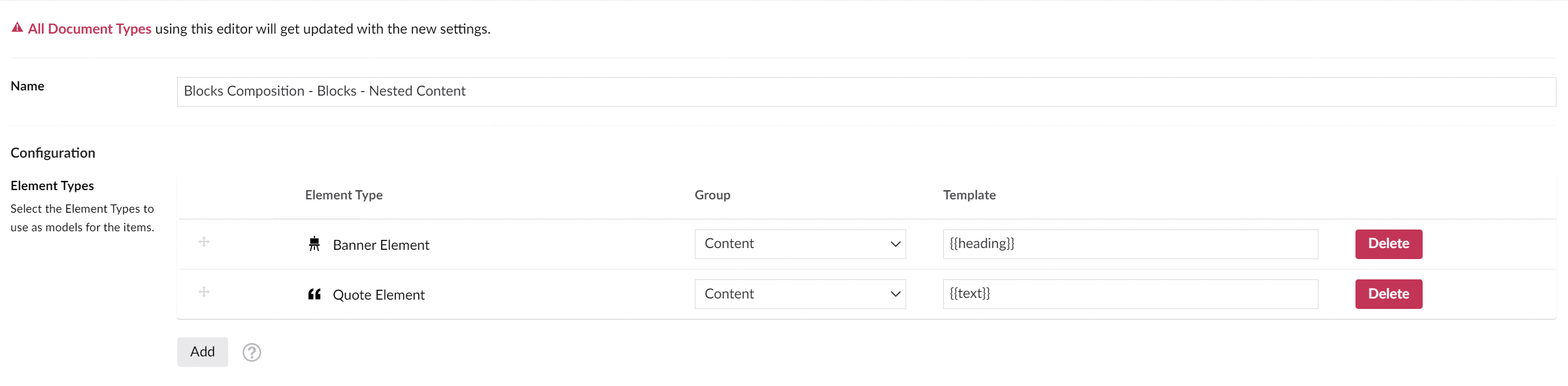
On your page type (or composition) that you want to have blocks, create a Nested Content property and reference the inherited element types you created in the previous step.

At this stage, we do not have reusable blocks, only page specific instances. In this next few steps we will add functionality to pick blocks from a Block Library using a Block Library Picker.
4. Create a Block Library type
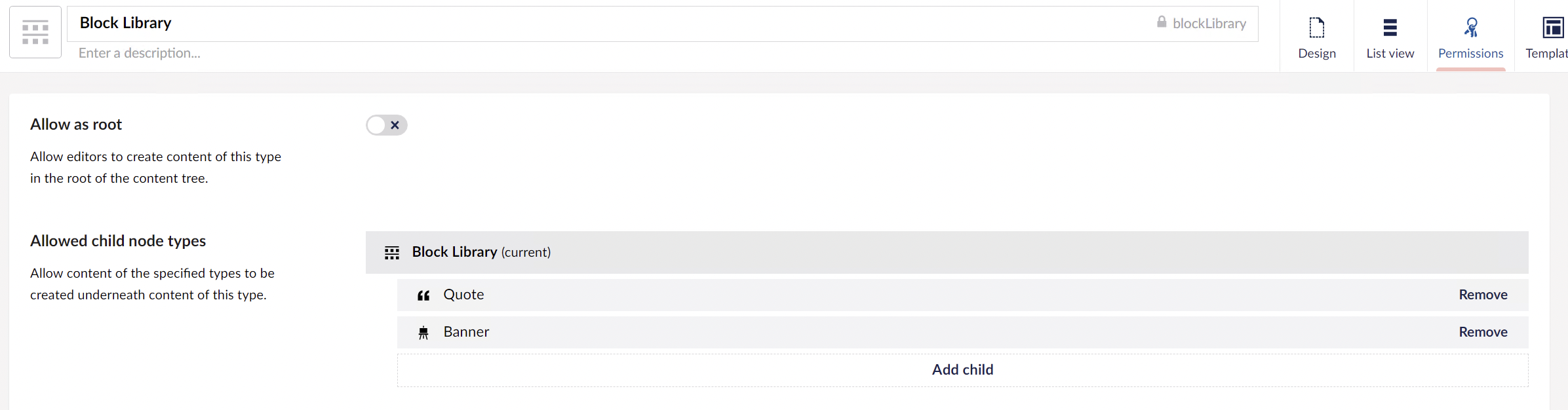
Create an empty document type that allows children of the non-element-type blocks that you created in the first steps.

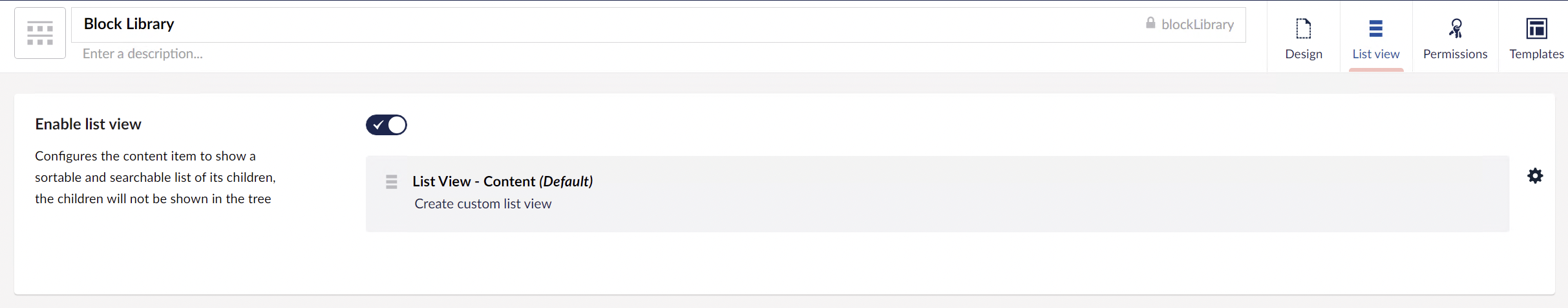
Also while you are here, enable the List View so that each block will not be part of the content tree.

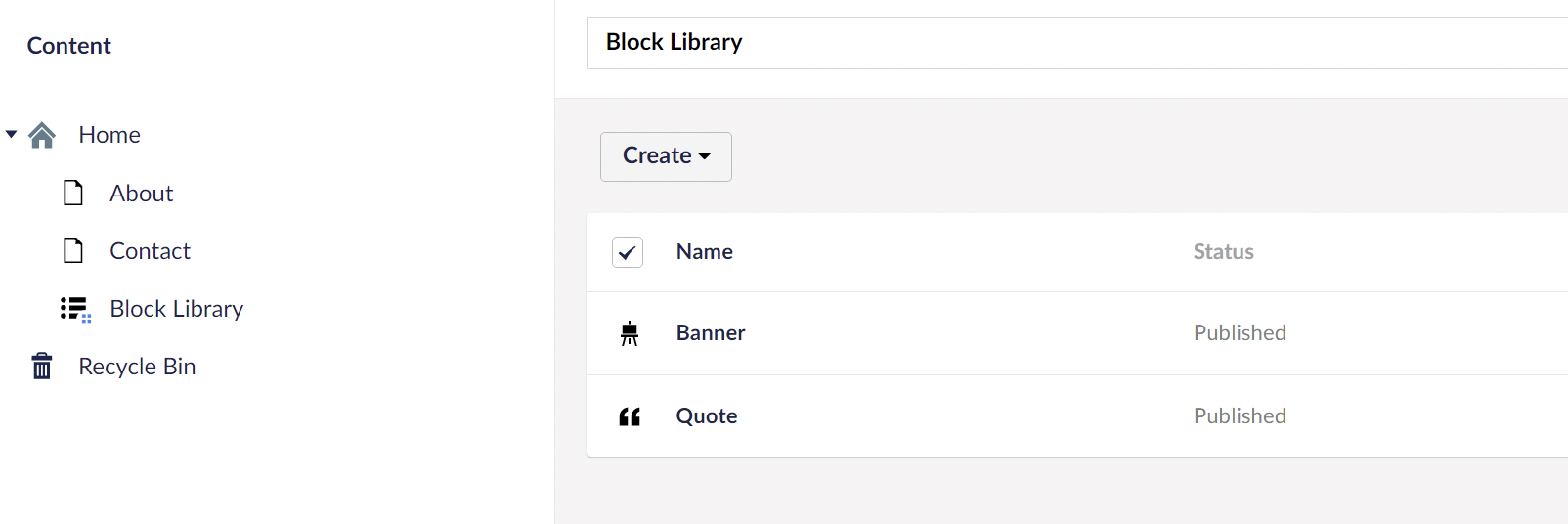
Now you can create the Block Library in your content tree and create a few dummy blocks that will be reusable after this next step.

5. Create a Block Library Picker
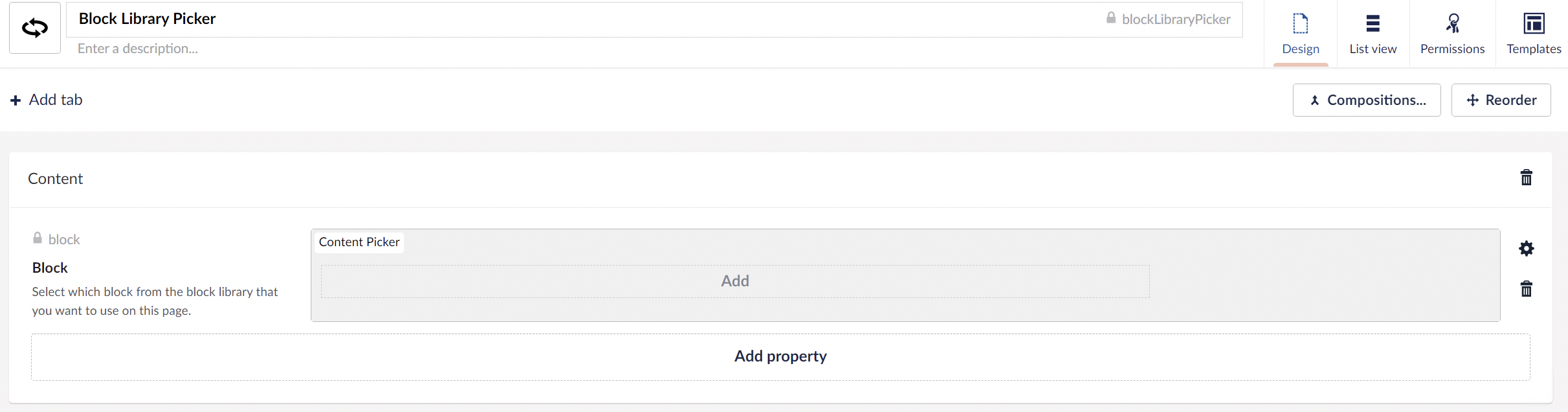
Create an element type called Block Library Picker, that has a Content Picker property that only allows content to be picked from the recently created Block Library (previous step).

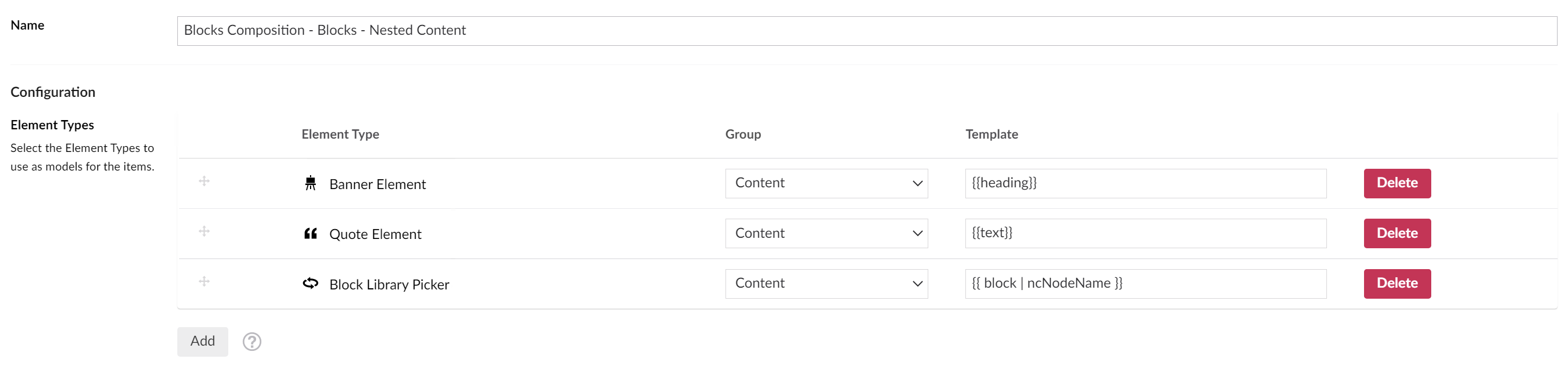
Now update the Nested Content blocks property and add this new Block Library Picker and update the template so that it displays the name of the reusable block.

And that’s it!
Now your editors may create reusable blocks across the site. They may also create page specific instance (non reusable) blocks in cases where they know that this block will never be used anywhere else on the site.

Sorry for the super slow demo. For some reason the video became super slow when I converted it to a GIF. Just be patient! :)
As you will see in this example, using the infinite editing mode I can now change a reusable block without ever leaving the page I’m currently working on, and the block I changed will be changed across the site instantly.
Truly reusable blocks. In Umbraco!
In an upcoming blogpost I will demonstrate how to render these blocks by iterating though each block and locate the correct ViewComponent (and view) regardless if it is used a reusable (non element type) or a page specific (element type) block. Stay tuned!