THE ELEMENT TYPE VS. CONTENT TREE PARADOX!
This is a follow up post on a little hack I showed in my article about TRULY REUSABLE BLOCKS IN UMBRACO 9.

So why are we doing this?
Why do we create a base document type with our block properties defined and then an empty element type below it? As I mentioned in the original article this is not something the official Umbraco documentation recommends.

-"The reason we do this is because of The Element Type vs. Content Tree paradox!"
See Umbraco's Nested Content (and BlockList) property editor does only allow document types that are defined as Element Types. The paradox however is that the Content Tree does not allow Element Types to be created in the tree. So you cannot have a document type act both as a Nested Content element and also create it in the tree for reusability.
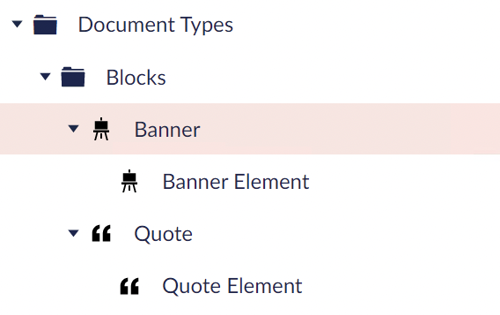
This hack (or trick or whatever you want to call it) will solve this issue by creating a base document type (non Element Type) that we can create in the Content tree, and the inherited Element type, which will have the exact same properties inherited, will be used in our Nested Content property.
The beauty of this is that editor will never be able to tell the difference. They will just assume that Blocks in Umbraco can be created either directly on a Page (unique, non reusable) or in the Block Library (reusable).
Cheers friends!