Integrating Machine Learning and AI Predictions in Umbraco with ML.NET

Helping users find their way and provide them with quick and accurate answers to their questions is crucial for enhancing user experience and engagement. By integrating machine learning into your CMS, such as Umbraco, you can offer users intelligent predictions based on existing content.
In this blog post I will show how I implemented machine learning in Umbraco using ML.NET, enabling users to find the most relevant FAQ answers using AI predictions.
Training a model on existing content
Before we can train a model we need data, preferably lots of it. The first thing I did was to fetch all existing FAQ nodes from Umbraco using the ContentService. This content served as the training data for my machine learning. Each entry consisted of a question and its corresponding answer.

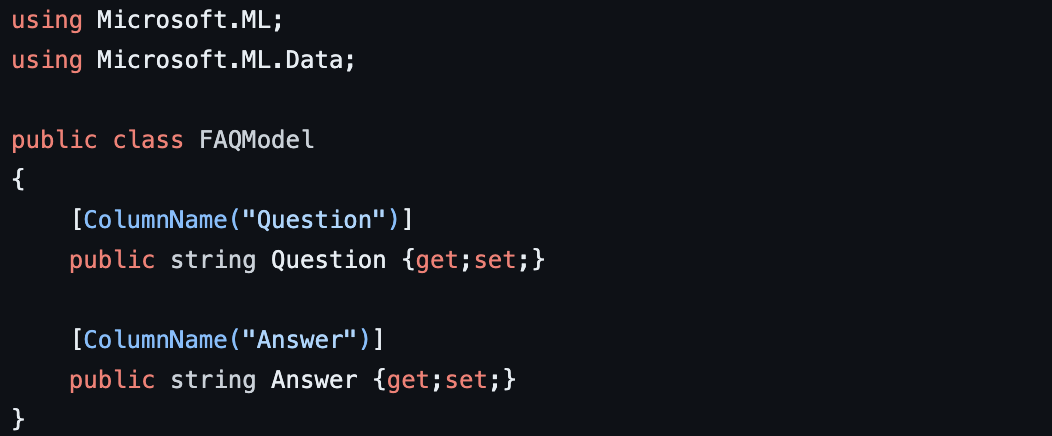
I guess there’s no point in covering the actual ContentService query since it will most likely differ from your content tree structure, but it’s worth showing the model I mapped all the content nodes to before proceeding to the next step in the Model Training process.
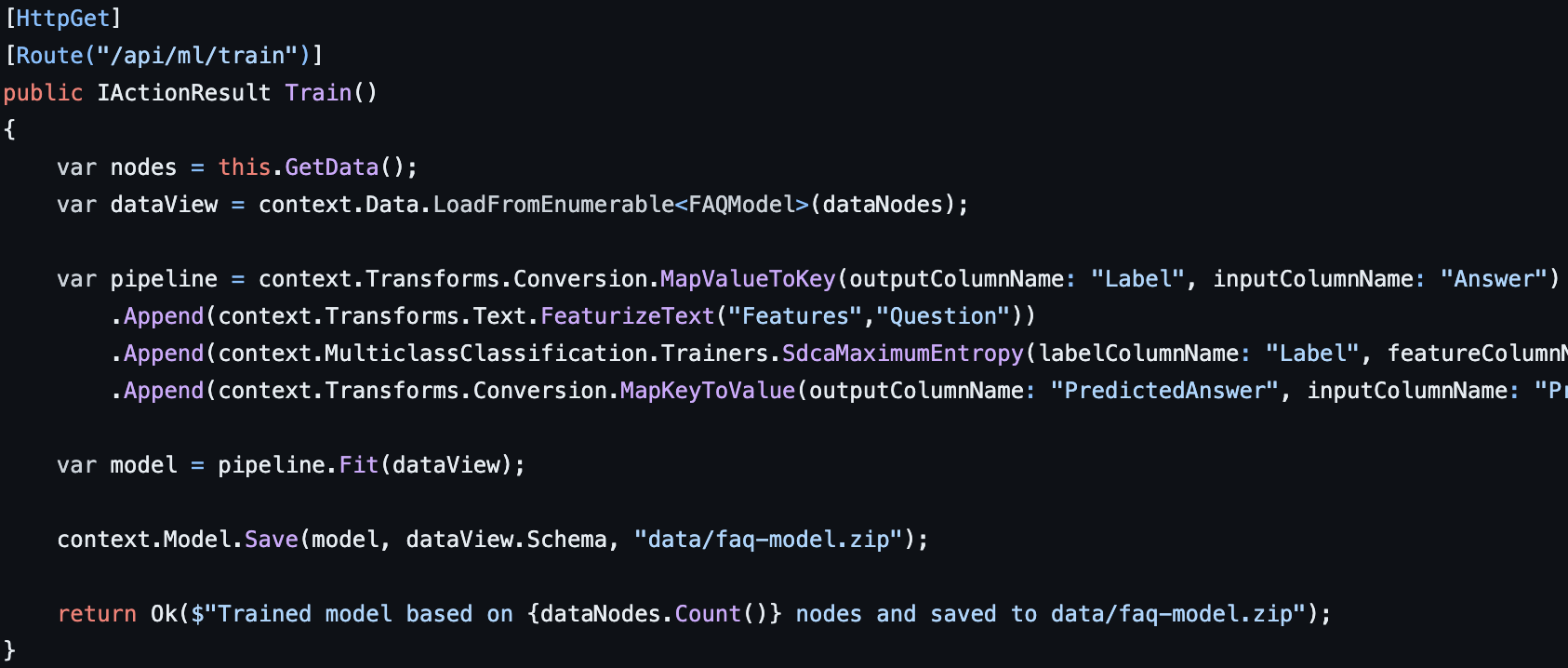
Next I created an API endpoint called /api/ml/train that can be used to trigger the model training on a suitable interval. In this API endpoint I load in all the nodes from the CMS and configure an ML.NET pipeline. This pipeline describes the data structure of the input model as well as the properties in the populated output model.
This process is covered in more detail in my previous blogpost on how to get started with ML.NET. In this example I’m using the MulticlassClassification trainer. Lastly, I save the pre-trained model to a physical file that can be loaded whenever I want to make predictions.
Making AI Predictions in the frontend
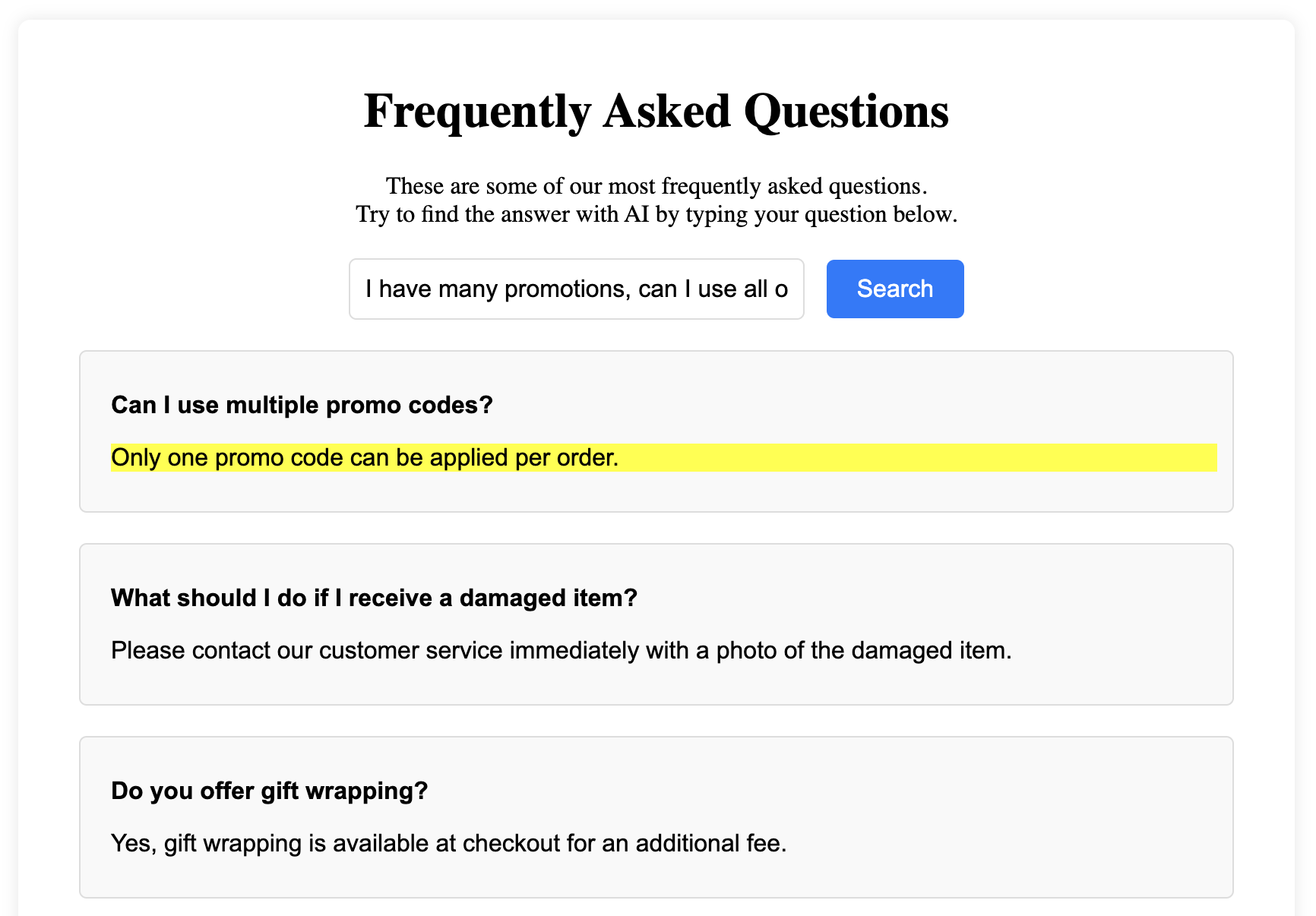
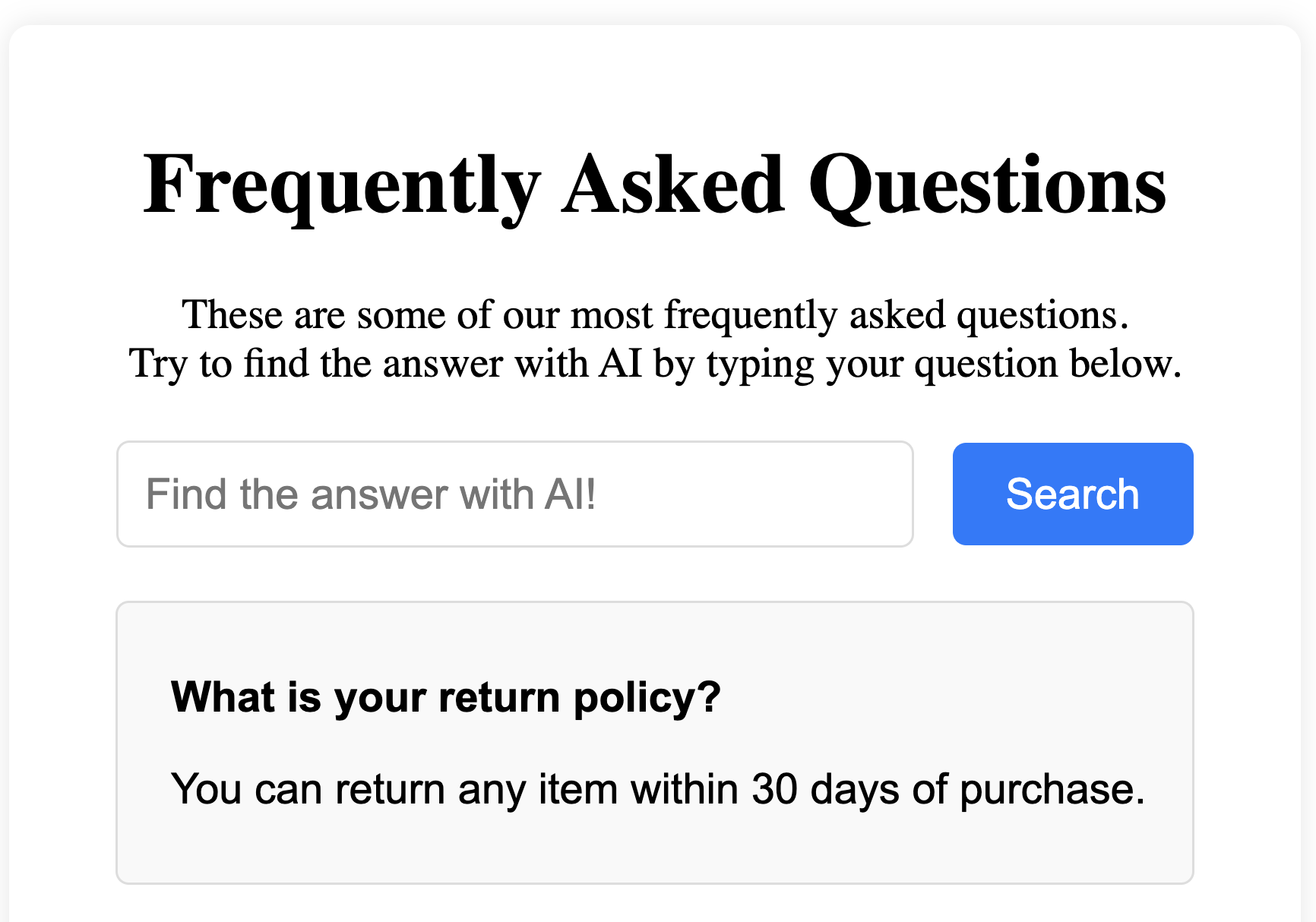
Besides listing all my FAQs in the frontend, I want users to be able to freetext write whatever questions they might have and use AI to try to find the most relevant FAQ.

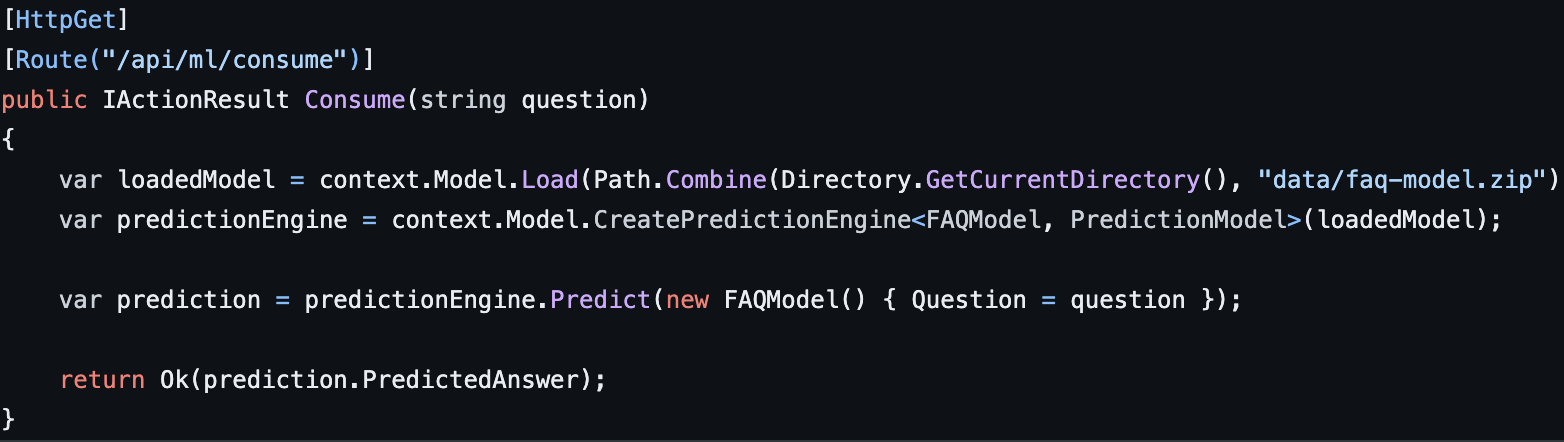
So after training the model, the next step is to integrate it into the frontend of this Umbraco website. I created another API endpoint called /api/ml/consume that takes in the question from the textbox, loads the pre-trained model from the previous step and uses this model to make a prediction and return the most accurate answer.
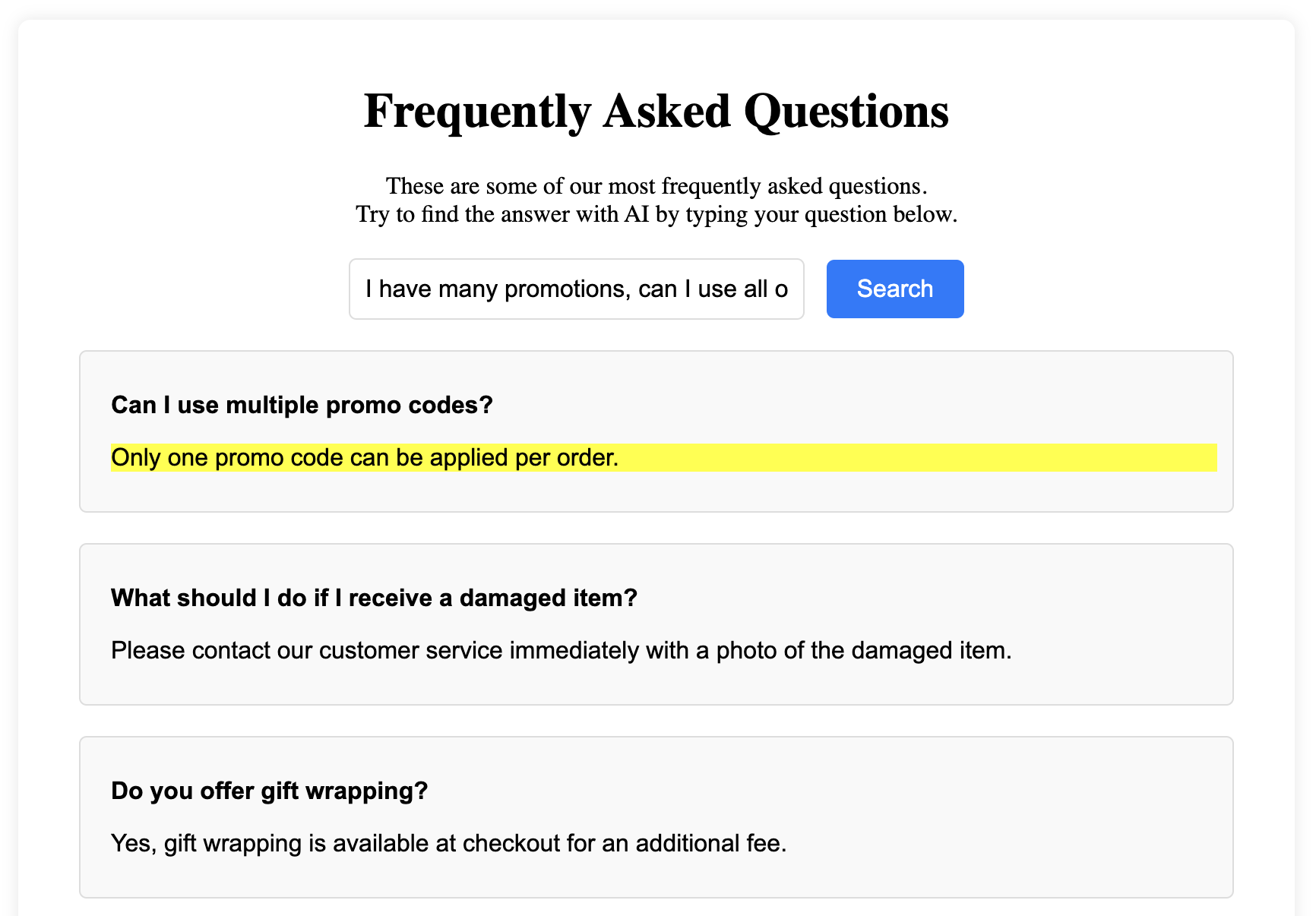
As you can see, the result is quite impressive. Users can now write questions such as "I have many promotions, can I use all of them at once?” and using AI predictions we can show the FAQ for “Can I use multiple promo codes?” even though the wording and sentences are completely different.

Additional improvement
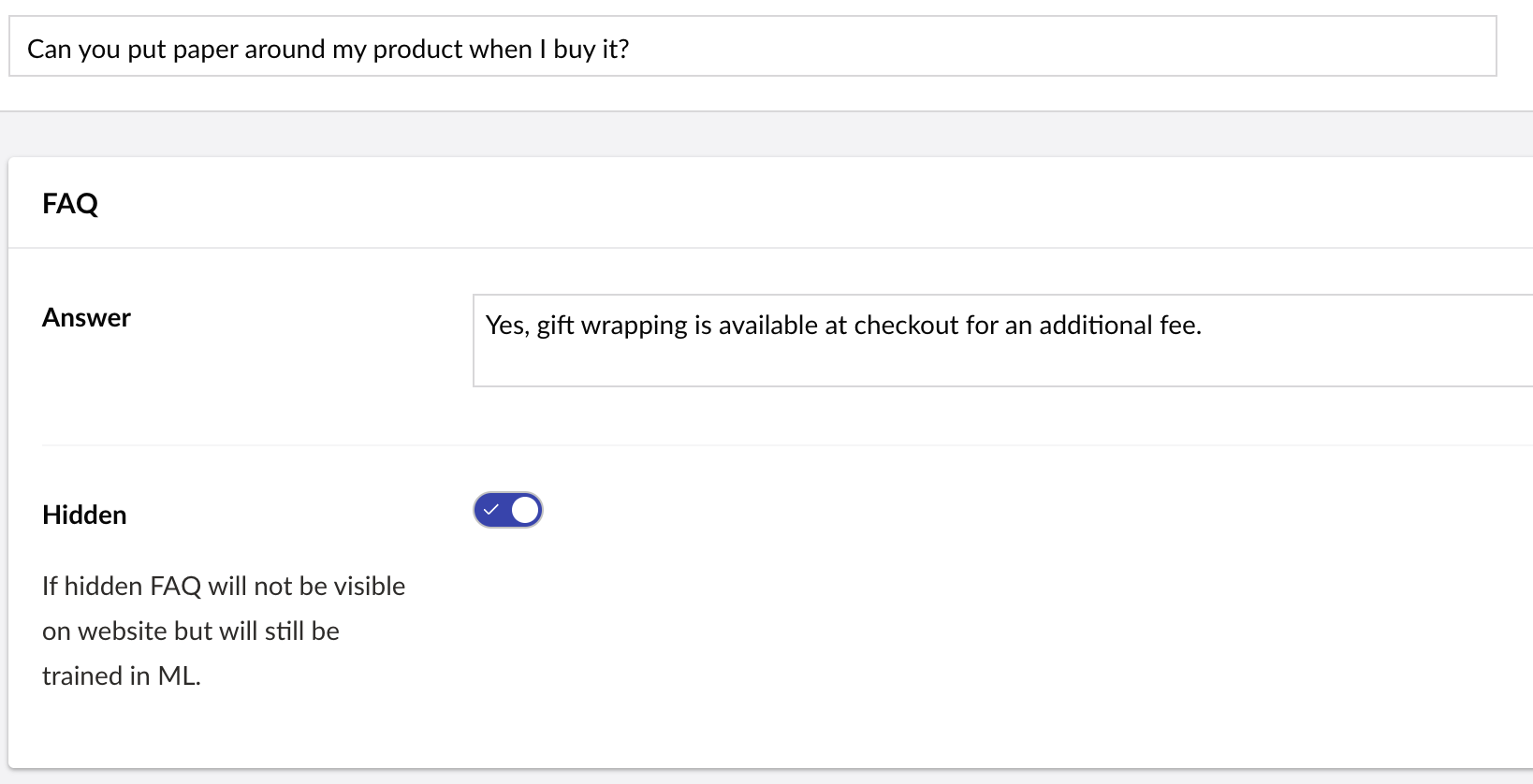
The more relevant data you have the better the predictions will be, so you might need to add more context to certain FAQ items to tweak the performance of your predictions. The way I did it was to add a property called “Hidden” on my FAQ that hides the item from the frontend listing, but it is still part of the model training.

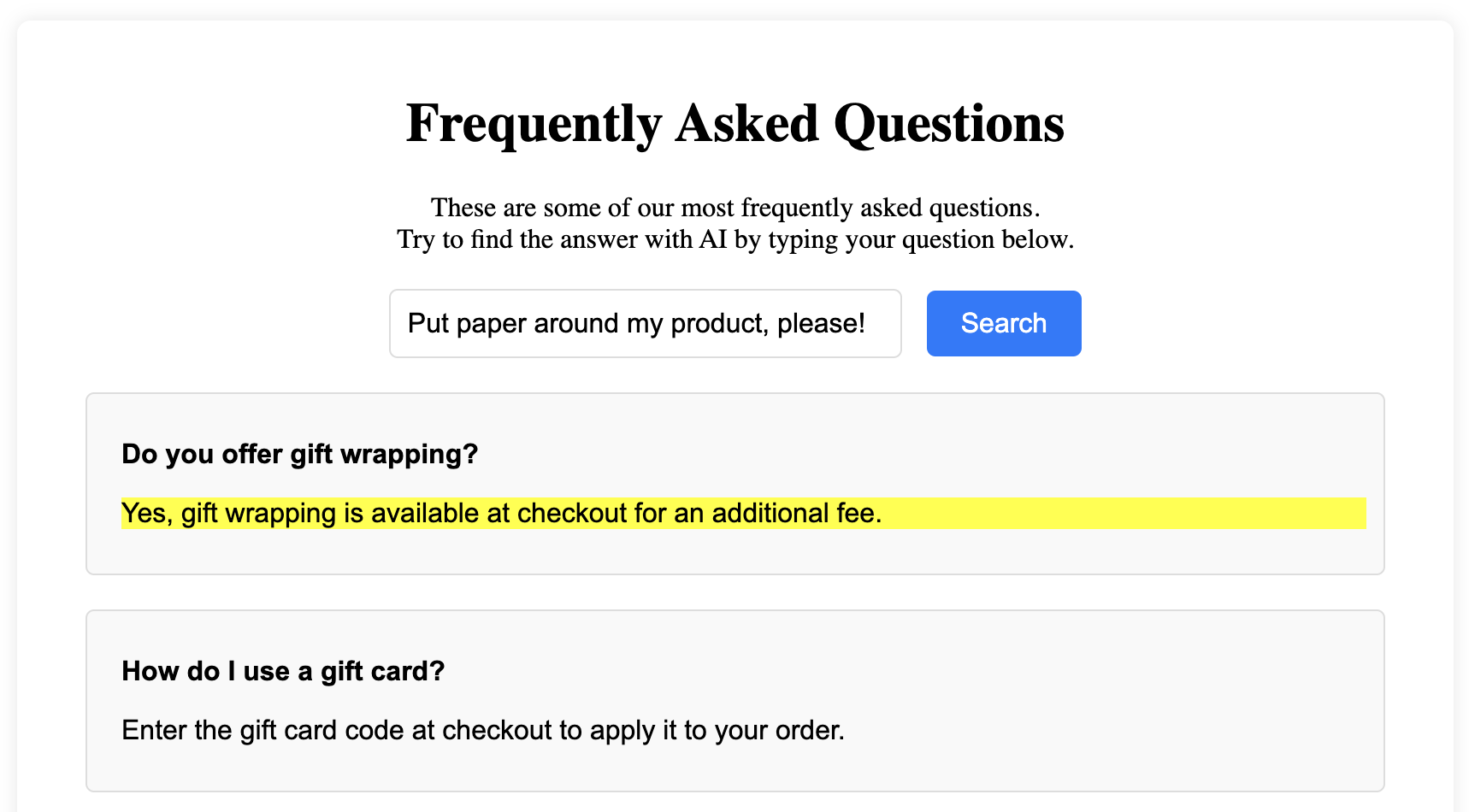
This way your editors can add several questions related to the same answer which will make your predictions a lot more powerful. In this example, the FAQ with the question “Do you offer gift wrapping?” is presented as the suitable item even though the user wrote “Put paper around my product, please!”.

Summary
As you can see, integrating Machine Learning into a CMS, such as Umbraco, using ML.NET is a powerful way to enhance user experience and this demo demonstrates the potential of using ML to create intelligent web applications trained on existing CMS data. With the right approach, you can significantly improve how users find and interact with your content.
Hope you found this demo inspiring!
Cheers! ❤️