Make love not poor editor experiences
This is a topic close to my heart and probably one the strongest reasons why I love working with Umbraco so much.
I wrote a similar article on this topic last year called "How to become your editors new best friends" but it's in Swedish (your can probably Google Translate it) but here's a summary of it in English with a few additions.
When it comes to creating amazing editor experience there's a lot of things Umbraco gives us out of the box such as grid layouts, block editing, creating custom forms etc. but there are a few things we can do ourselves to improve the experience even move.
To demonstrate this I've created two example site structures and page layouts in the back-office of Umbraco.
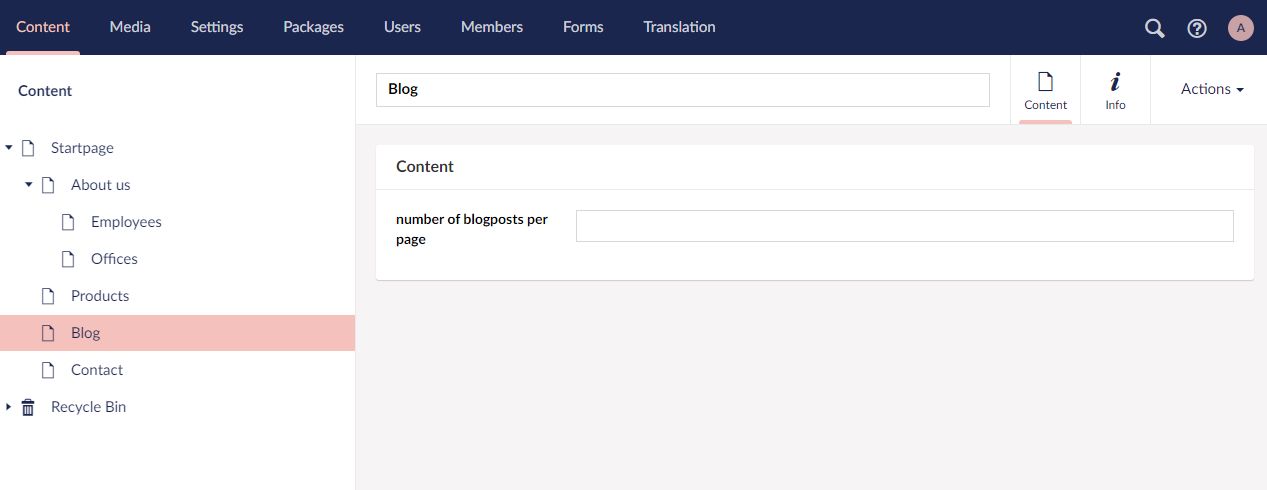
Example 1:

This site probably runs well or at least it does what it’s supposed to. The developer had an assignment and the acceptance criteria where met. But where is the love? 😢
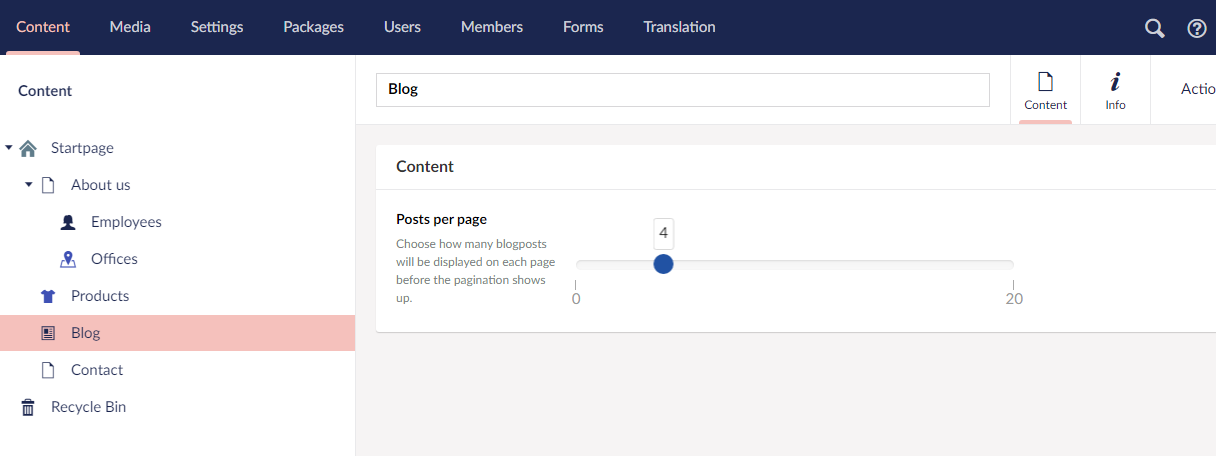
Example 2:

Here you see the exact same site structure and page layout but we've added an additional 60 seconds for some editorial love. ❤️ You see how much nicer this looks? And it didn't even require a single line of code to achieve.
There are a ton of built in features in Umbraco that can be used to improve the editorial experience even more:
- Don’t underestimate icons, they are very useful for the editor and it makes the tree in the back-office feel a bit more alive. And don’t be afraid to use icon colors.

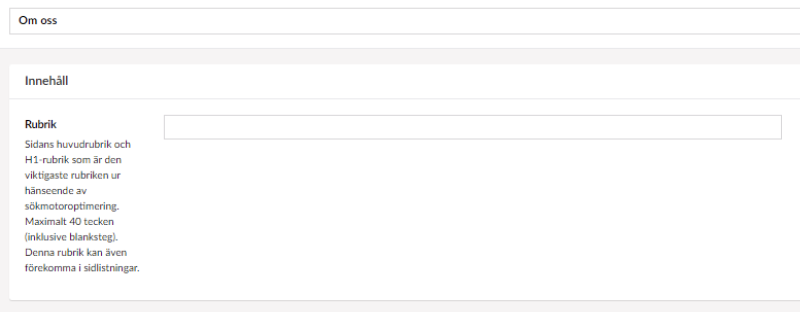
- Property descriptions and document type descriptions can be used to describe a property or a document type for an editor and how it may be used. In this example (Swedish, sorry) we have a heading property where we explain the importance of an H1-tag, that it may occur in page listings and for SEO purpose it's recommended with maximum 40 characters.

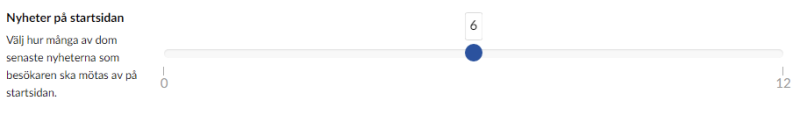
- Pick the right property editor for the job. Umbraco comes with a ton of different property editors built in and a lot of them will do almost the same thing but in different ways. Like in this example the slider is a nice way of getting a numeric value instead of just a plain textbox. (Also, you don’t have to worry about non-text values being entered, and no minimum or maximum validation is required etc.)

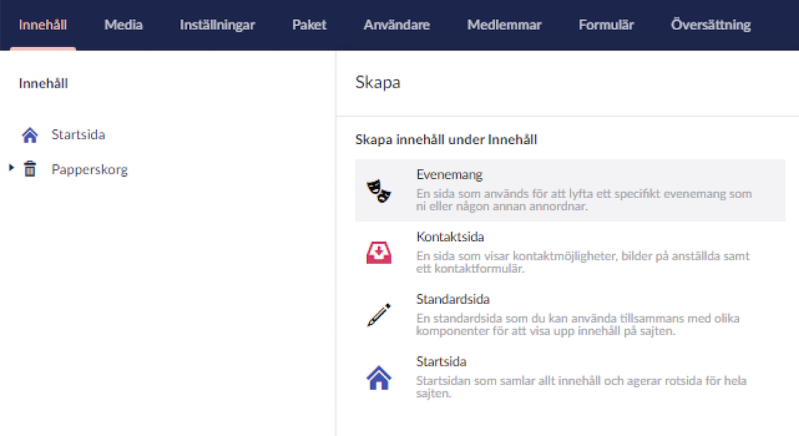
- Translate everything! Put all your property and document type names and descriptions in dictionary fields instead of hardcoding them. Even if you only plan to have one language available for the editor in the back office. The day you do decide to add an additional language in the back office, you are going to be so happy that you’ve placed everything in dictionaries that only needs to be sent for translation. There is nothing worse than a back-office where not all labels and properties can be translated to the editors own language.
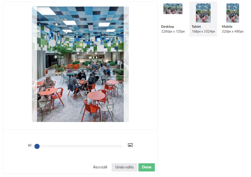
- Dont just give your editor the ability to upload images, give them the ability to control exactly how that image should look on any platform or context using the Image Cropper.

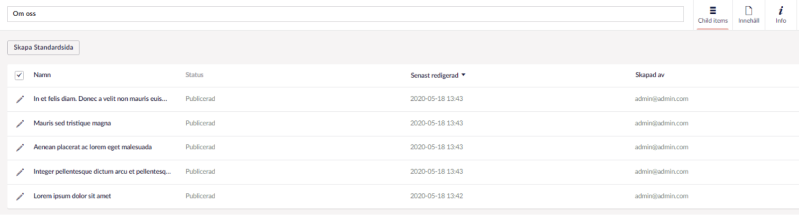
- Large amounts of data generally doesn't do well in a tree structures so there's a built in feature in Umbraco called List Views. By activating this feature you not only give the editor a better overview of their content with paging and searching enabled, you also give them the ability to select multiple items and perform bulk operation. This literally takes 1 second to activate but could mean the world to your editors.

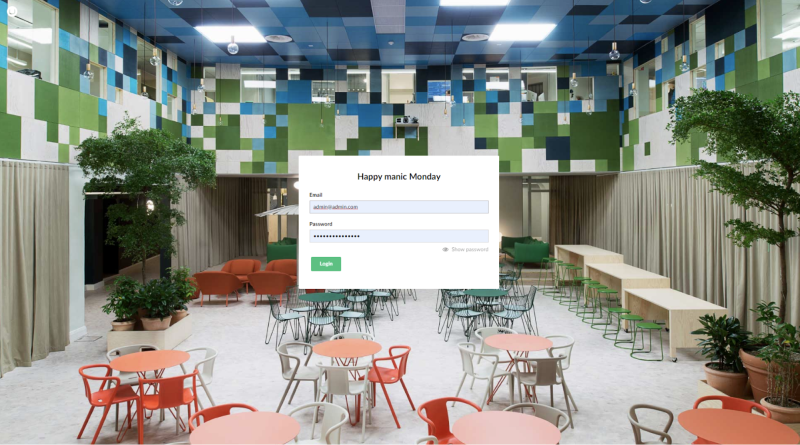
- Create a custom login screen for your editors. This is the screen the editor will be welcomed by hopefully everyday if you have an active editor, so this is a super effective way to show your editor that you care and that you put in a little extra effort. Also don't forget to change it once in a while! Ask one of your editors if they have any nice photos from the office or latest staff party that might be fun for the other editors to get as a nice surprise the next time they're about to login to Umbraco.

These might seem like small things but for an editor who works with the CMS daily these "small things" will most likely mean the difference between a good or bad recommendation for Umbraco as a product. Most of these improvements doesn't even require any programming and as I mentioned it takes no more than 60 seconds to turn a poor implementation in to a lovely editor experience. So there is no real excuse for not doing it. If anything, do if for yourself.
Lastly I want to end with a really great talk on this topic from Codegarden 2019 by Fedosja van der Lee where she covers a lot of the things mentioned in this article and a ton of other great stuff. A must watch! Cheers friends! ❤️